强缓存和协商缓存
强缓存和协商缓存
为什么有这个东西?
web缓存描述 :
Web 缓存是可以自动保存常见文档副本的 HTTP 设备。当 Web 请求抵达缓存时, 如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这 个文档。(此结论来自http权威指南)
缓存的优缺点:
优点:
- 缓存减少了冗余的数据传输,节省了你的网络费用。
- 缓存缓解了网络瓶颈的问题。不需要更多的带宽就能够更快地加载页面。
- 缓存降低了对原始服务器的要求。服务器可以更快地响应,避免过载的出现。
- 缓存降低了距离时延,因为从较远的地方加载页面会更慢一些。
缺点:
- 缓存中的数据可能与服务器的数据不一致;
- 消耗内存;
第一阶段、强缓存验证:
根据请求头相关控制字段开始尝试命中
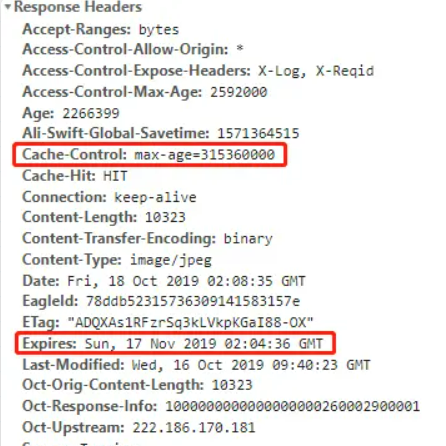
1、 验证位置:本地(内存或者硬盘,根据浏览器策略决定), 2、 验证字段:就两个,expires (http1.0中出现)和cache-control (http1.1中出现),如果这两个字段同时出现,cache-control会覆盖expires

3、验证流程: 查看两个字段的指定时间,如果过期则跳到下一阶段(协商缓存)
4、如果命中: 状态码:200 (from disk cache)或是200 OK (from memory cache) 注释:根据该缓存的内存占用进行存储,内存占用过高则存入磁盘
cache-control 常用的参数:
private:客户端可以缓存 public:客户端和代理服务器均可缓存; max-age=xxx:缓存的资源将在 xxx 秒后过期,常见:2592000(三十天)、31536000(一年); no-cache:跳过当前强验证步骤,使用下一阶段协商缓存来验证是否过期; must-revalidate:如果强缓存时间过期,必须去服务器进行有效性检验这个旧的缓存 no-transform:多用于图片,不允许对资源进行转换压缩
第二阶段、协商缓存验证:
1、验证位置:服务器;
2、验证字段:有两组,Last-Modified + If-Modified-Since和ETag + If-None-Match
3、验证流程: ①Last-Modified + If-Modified-Since: 修改日期比较 上次请求时,缓存文件中的Last-Modified记录该资源的修改日期,本次请求时,Last-Modified会通过请求头If-Modified-Since传递给服务器,服务器端的最新修改日期和该缓存文件的最新修改日期比较;② ETag + If-None-Match: 缓存验证ETag是服务器端认为设置的一串唯一字符串(一般是哈希或者版本号),本次请求时,If-None-Match 传入缓存文件的ETag值,去和服务器里的该资源的ETag比较,以达到缓存验证的目的;
4、验证结果: ①Last-Modified + If-Modified-Since: 如果If-Modified-Since值 就是 服务器端该文件的最新修改日期,说明缓存是新鲜的,服务器返回304,浏览器使用本地缓存; 如果If-Modified-Since值 早于 服务器端该文件的最新修改日期,说明缓存不新鲜,服务器返回新的该资源,并且更新该资源Last-Modified日期 ② ETag + If-None-Match: 如果If-None-Match传递给后台的缓存ETag值和后台对应该文件的ETag值一样,说明该缓存新鲜,服务器返回 304 状态码,浏览器使用本地缓存; 如果If-None-Match传递给后台的缓存ETag值和后台对应该文件的ETag值不一样,说明该缓存不新鲜,服务器返回更新的资源和新的 Etag值;
参考内容:
